One of the great way to make your website visitors to like and share your content with their Facebook and also even you can make them follow your Facebook fan Page. This will greatly help in developing your Audience network and reaching out more people.
How to Add Facebook Like and Share Buttons
First you need to go to
https://developers.facebook.com/docs/plugins/like-button
There you will find options like Like Button Configurator, Code Example, Settings etc.,
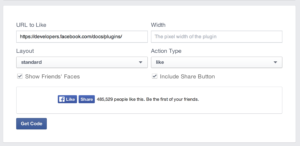
Click on the Like Button Configurator It will display something like that in the image

Mention the Page URL which needs to be liked in the field URL to Like. If you want to mention the width of the button specify it in the width field. Choose the Layout Action Type and button size. If you want to include the share button along with Like button then be sure to check the checkbox.
and then click the Get Code button
Code will be something like this
1. In the Fist step of this you need to choose your application. If you haven’t created any application then goto
https://developers.facebook.com/ and create one app (It’s very easy to create!).
2. In the second step you need to initialize Javascript SDK code before you use plugin anywhere in your application
Include the JavaScript SDK on your page once, ideally right after the openingtag.
<script>
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.10&appId=your-app-ID";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
3. In the 3rd step Place this code wherever you want the plugin to appear on your page.
<div class="fb-like" data-href="https://developers.facebook.com/docs/plugins/" data-layout="standard" data-action="like" data-size="small" data-show-faces="true" data-share="true"></div>
This is one of the standard way of doing it.
You can use many other different methods to design your button and also display counter along with your button.
How to Add Facebook Fan Page
You can even add the Facebook Fan Page in the same way
First You need to goto
https://developers.facebook.com/docs/plugins/page-plugin
Configure settings and click on the Get Code button
There are two options available you can either choose Javascript SDK or Iframe both of them are fine.
Copy and the Paste the code in your website where you want to appear your Facebook Fan Page Box.
Include the JavaScript SDK on your page once, ideally right after the openingtag.
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js#xfbml=1&version=v2.10&appId=Your app Id";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script>
Place this code wherever you want the plugin to appear on your page.
<div class="fb-page" data-href="https://www.facebook.com/FB-Page-Id" data-tabs="timeline" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"><blockquote cite="https://www.facebook.com/FB-Page-Id" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/FB-Page-Id">Indianviralnews</a></blockquote></div>


